
Acerca de WebP
La empresa creadora del motor de búsqueda más utilizado en el mundo, creo un nuevo formato de imagen que optimiza la compresión de datos y permite tener imágenes más livianas que cargan más rápido en tu sitio web, en este formato no hay perdida significativa en la calidad de las imágenes, es recomendado utilizarlo para mejorar la velocidad de carga de tu sitio web, lo que ayuda con la experiencia del visitante y esto se traduce en más ventas.
El formato WebP es un formato de archivo de imagen de Google el cual proporciona compresión con poca pérdida de información, es importante convertir tus imágenes JPEG y PNG para hacer mas ligero y fácil de cargar tu sitio web, esto mejora su posicionamiento y ayuda a llegar a los primeros resultados cuando alguien busca en Internet los productos o servicios que vendes.
Navegadores web que soportan imágenes en formato WebP
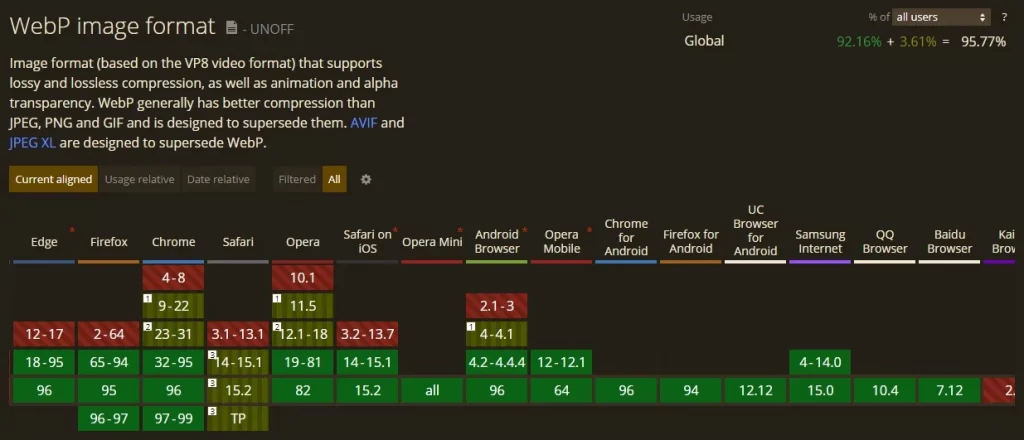
Al momento de es escribir este artículo el 92 % de los navegadores web soportan el formato de imagen WebP (según datos de caniuse.com), lo cual nos indica que ya es ampliamente aceptado y sumamente recomendado para mejorar la rapidez de tu sitio y brindar una mejor experiencia a tus visitantes, lo que implica mayor oportunidad de ventas. El grafico muestra la compatibilidad con la mayoría de navegadores.

Como usar imágenes WebP en WordPress
Desde el 20 de julio del 2020 WordPress permite el uso de imágenes WebP en su versión 5.8, así que puedes subir imágenes con este formato directamente a tu sitio web en WordPress, te recomendamos tener actualizado a la última versión.
Antes de cambiar todas tus imágenes primero realiza una prueba con una sola imagen, esto te permite saber si tu servidor web está actualizado y tiene los complementos necesarios.
La mayoría de proveedores de hosting usan software actualizado por lo que es poco probable que tengas problemas, a menos que tu servidor lo administren de manera manual y requiera actualización, ya seas tu o la empresa de diseño web que lo administra.
Para convertir o agregar imágenes WebP a tu sitio WordPress puedes usar estos tres métodos:
- Usar plugins de WordPress para convertir imágenes automáticamente a formato WebP.
- Convertir imágenes manualmente a formato WebP usando aplicaciones web online.
- Convertir imágenes a formato WebP usando Photoshop en tu computadora.
- Usar una red de distribución de contenido CDN que sirva tus imágenes en formato WebP.
Plugins de WordPress para usar imágenes WebP optimizadas:
Existen varios plugins de optimización de imágenes para WordPress que puedes utilizar, aquí te compartiremos dos de los mejores y más populares, con ellos puedes convertir tus imágenes JPEG y PNG a WebP, son gratuitos, pero algunos requieren funciones de pago en el caso que tu servidor no puede convertir automáticamente todas tus imágenes.

ShortPixel Image Optimizer este plugin es uno de los más populares en optimización de imágenes, cuenta con más de 300,000 instalaciones según WordPress.org, es muy fácil de usar y lo mejor gratuito.
Puedes instalar este plugin desde la consola de administración de tu sitio web en WordPress, es de fácil configuración y hace la conversión en automático.
Puede comprimir todas las imágenes y documentos PDF que tengas con un solo clic. Las nuevas imágenes se redimensionan y optimizan sobre la marcha, en segundo plano. También es compatible con cualquier plugin de galería, carrusel o comercio electrónico.

WebP Converter for Media WordPress es otro plugin que es una herramienta muy útil, convierte las imágenes de tu sitio web en formato WebP automáticamente, luego de instalar el plugin la conversión comienza una vez finalizada se muestran las imágenes en el nuevo formato sin tener que cambiar una por una.
Cualquiera de los plugins antes mencionados te ayudaran a reducir el tiempo de carga de tu sitio web, las imágenes se minimizan en más del 50 % para que tu sitio web sea más rápido lo cual es un beneficio para los usuarios de tu sitio y para reducir el ancho de banda que consume tu sitio web.
Como convertir imágenes JPEG y PNG a formato WebP
La forma directa de cambiar tus imágenes al nuevo formato WebP es convertirlas usando aplicaciones en línea o en tu PC, esto es recomendable para sitios web con pocas imágenes, para usar con las nuevas imágenes o si prefieres para ir cambiando el contenido de a poco.
Aplicaciones web para convertir imágenes a WebP
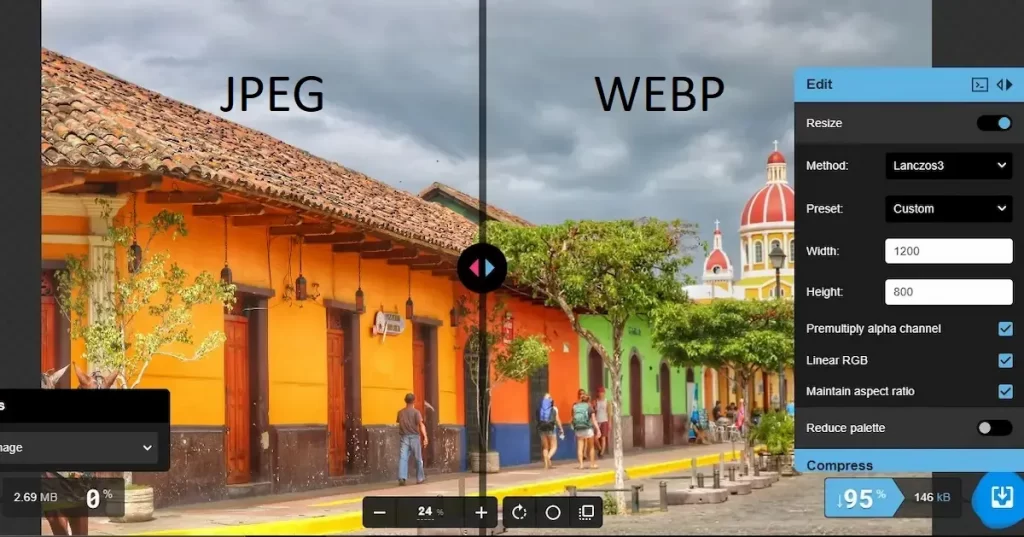
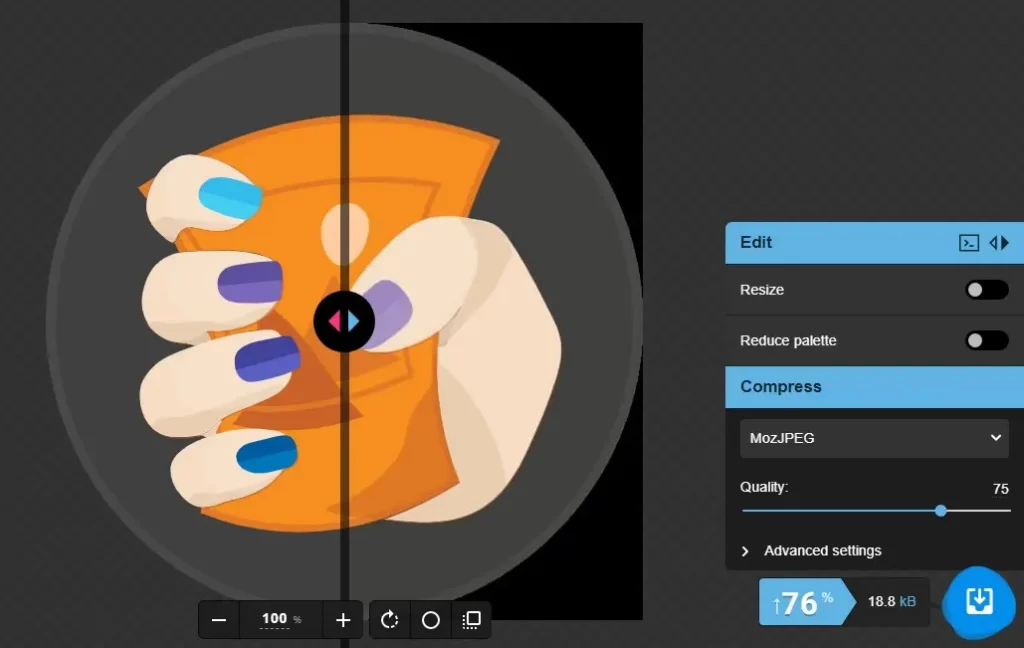
Squoosh es una aplicación web fácil de usar y con una interfaz muy intuitiva, de manera rápida puedes subir tus imágenes y descargar su versión WebP, al convertir puedes comparar la imagen original con la optimizada, también puedes ver cuanto es el porcentaje de compresión y el tamaño reducido de la imagen nueva en kilobytes. Recuerda que debes seleccionar la opción de comprimir a WebP ya que tiene varias opciones de formato.

online-convert.com Online Convert es otra aplicación web fácil de usar, a pesar de que la interfaz no es tan bonita como la anterior aplicación, tiene más funciones y opciones para personalizar el tamaño y atributos de la imagen optimizada.

Programas de computadora para convertir imágenes a formato WebP
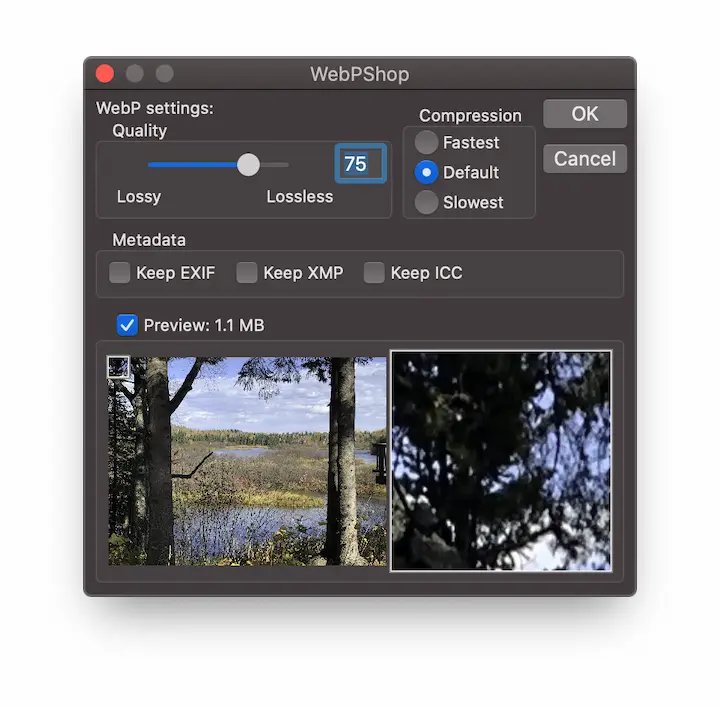
Se puede utilizar Adobe Photoshop, esta popular utilidad no guarda imágenes en formato WebP por defecto así que hay que instalar una extensión del programa llamada WebPShop para que tenga esta funcionalidad, una vez instalada puede proceder a optimizar sus imágenes.

Para poder usar el plugin de Photoshop para convertir imágenes a WebP debes descargarlo e instalarlo en su ordenador, en el siguiente enlace esta toda la información para descargar según la versión de su sistema operativo.
Descargar plugin para imágenes WebP de Photoshop (adobe.com)
Usar una red de distribución de contenido CDN para servir imágenes en formato WebP
Otra opción muy buena para servir imágenes WebP es usar una red de distribución de contenido, estas redes realizan una versión estática de tu sitio web y la sirven a los usuarios que lo visitan, configurando una de estas redes con tu sitio puedes indicar que muestre las imágenes en formato WebP sin necesidad de cambiarlas realmente en tu sitio web, la red muestra una página con las imágenes optimizadas a los visitantes.
Este método merece su propio artículo detallando como se deben usar las CDNs y como configurarlas correctamente para optimizar la velocidad de carga de tu sitio, pronto publicaremos un artículo sobre este tema con todos sus pormenores.
Espero haya sido de mucha ayuda este artículo, cualquier consulta estoy a la orden, dejen sus comentarios, hasta la próxima.



